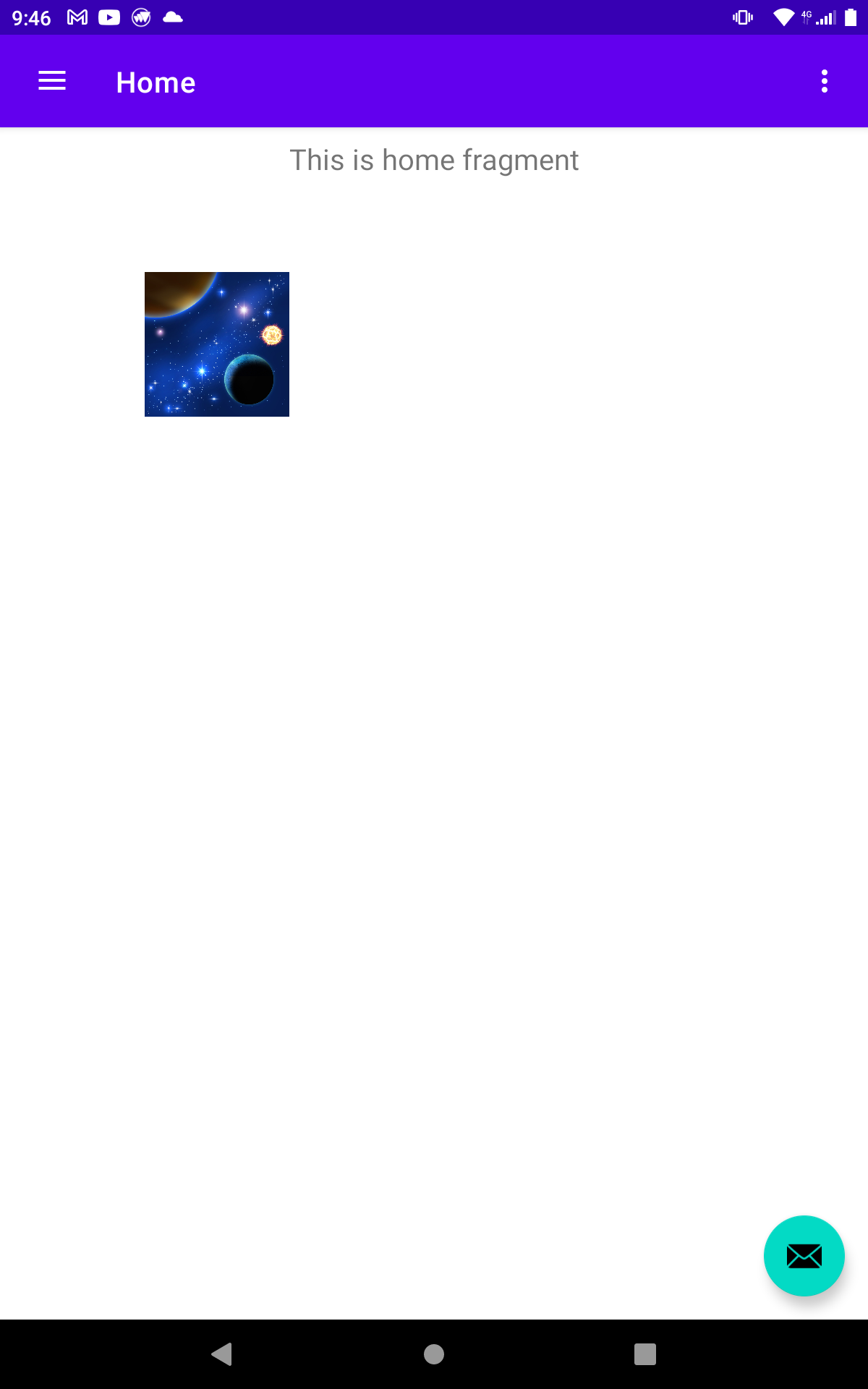
サンプル
HomeFragment.java
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.res.AssetManager;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Point;
import android.os.Bundle;
import android.util.Log;
import android.util.SparseBooleanArray;
import android.view.Display;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.widget.Toolbar;
import androidx.constraintlayout.widget.ConstraintLayout;
import androidx.fragment.app.Fragment;
import androidx.lifecycle.Observer;
import androidx.lifecycle.ViewModelProvider;
import com.example.navidrawact.Async;
import com.example.navidrawact.MainActivity;
import com.example.navidrawact.R;
import com.example.navidrawact.databinding.FragmentHomeBinding;
import java.io.File;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.List;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class HomeFragment extends Fragment implements View.OnTouchListener {
private HomeViewModel homeViewModel;
private FragmentHomeBinding binding;
static public ImageView im;
static public LinearLayout.LayoutParams layoutParams;
static public ConstraintLayout layout;
private int preX, preY;
int width;
int height;
static public androidx.constraintlayout.widget.ConstraintLayout homeFragment;
static public Toolbar gtoolbar;
public View onCreateView(@NonNull LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
homeViewModel =
new ViewModelProvider(this).get(HomeViewModel.class);
binding = FragmentHomeBinding.inflate(inflater, container, false);
View root = binding.getRoot();
Display display = getActivity().getWindowManager().getDefaultDisplay();
Point size = new Point();
display.getSize(size);
width = size.x;
height = size.y;
final TextView textView = binding.textHome;
homeViewModel.getText().observe(getViewLifecycleOwner(), new Observer() {
@Override
public void onChanged(@Nullable String s) {
textView.setText(s);
}
});
homeFragment = (androidx.constraintlayout.widget.ConstraintLayout) root.findViewById(R.id.root_home);
//layoutにimageViewを追加 text_home
im = (ImageView) new ImageView(root.getContext());
ViewGroup.MarginLayoutParams lp1 = (ViewGroup.MarginLayoutParams) im.getLayoutParams();
AssetManager assets = getResources().getAssets();
try (InputStream istream = assets.open("21016726.jpg")) {
Bitmap bitmap = BitmapFactory.decodeStream(istream);
im.setImageBitmap(bitmap);
} catch (Exception e) {
e.printStackTrace();
}
// イメージViewの幅・高さ
layoutParams = new LinearLayout.LayoutParams(200, 200);
im.setLayoutParams(layoutParams);
homeFragment.addView(im);
// タッチイベント登録
root.setOnTouchListener((View.OnTouchListener) this);
Async task = new Async(this);
task.execute("Param1");
return root;
}
@Override
public void onDestroyView() {
super.onDestroyView();
binding = null;
}
@Override
public boolean onTouch(View v, MotionEvent event) {
// x,y 位置取得
int newX = (int) event.getRawX();
int newY = (int) event.getRawY() - MainActivity.gtoolbar.getHeight(); // タイトル行を無効にする。
switch (event.getAction()) {
// タッチダウンでドラッグされた
case MotionEvent.ACTION_MOVE:
int dx = im.getLeft() + (newX - preX);
int dy = im.getTop() + (newY - preY);
int imgW = dx + im.getWidth();
int imgH = dy + im.getHeight();
// 画像の位置を設定する
im.layout(dx, dy, imgW, imgH);
break;
case MotionEvent.ACTION_DOWN:
break;
default:
break;
}
// タッチした位置を古い位置とする
preX = newX;
preY = newY;
return true;
}
}
MainActivity.java
import android.os.Bundle;
import android.view.MenuItem;
import android.view.View;
import android.view.Menu;
import com.google.android.material.snackbar.Snackbar;
import com.google.android.material.navigation.NavigationView;
import androidx.appcompat.widget.Toolbar;
import androidx.navigation.NavController;
import androidx.navigation.Navigation;
import androidx.navigation.ui.AppBarConfiguration;
import androidx.navigation.ui.NavigationUI;
import androidx.drawerlayout.widget.DrawerLayout;
import androidx.appcompat.app.AppCompatActivity;
import com.example.navidrawact.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private AppBarConfiguration mAppBarConfiguration;
private ActivityMainBinding binding;
static public Toolbar gtoolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
setSupportActionBar(binding.appBarMain.toolbar);
binding.appBarMain.fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
// ツールバー
gtoolbar = findViewById(R.id.toolbar);
DrawerLayout drawer = binding.drawerLayout;
NavigationView navigationView = binding.navView;
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
mAppBarConfiguration = new AppBarConfiguration.Builder(
R.id.nav_home, R.id.nav_gallery, R.id.nav_slideshow)
.setDrawerLayout(drawer)
.build();
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment_content_main);
NavigationUI.setupActionBarWithNavController(this, navController, mAppBarConfiguration);
NavigationUI.setupWithNavController(navigationView, navController);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onSupportNavigateUp() {
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment_content_main);
return NavigationUI.navigateUp(navController, mAppBarConfiguration)
|| super.onSupportNavigateUp();
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
return super.onOptionsItemSelected(item);
}
}
HomeFragment.java
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.home.HomeFragment"
android:id="@+id/root_home">
<TextView
android:id="@+id/text_home"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:textAlignment="center"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Async.java
import android.app.Activity;
import android.content.DialogInterface;
import android.os.AsyncTask;
import android.util.Log;
import android.view.View;
import android.widget.LinearLayout;
import androidx.constraintlayout.widget.ConstraintLayout;
import com.example.navidrawact.ui.home.HomeFragment;
import java.util.ArrayList;
import static java.lang.Thread.sleep;
/**
* Created by kazuhide on 2015/04/25.
*/
public class Async
extends AsyncTask {
HomeFragment fragmet01;
final String TAG = "AsyncTask";
static public int pos = 0;
public Async(HomeFragment fragmet01) {
super();
this.fragmet01 = fragmet01;
}
@Override
protected void onPreExecute() {
Log.d(TAG, "onPreExecute");
}
@Override
protected Integer doInBackground(String... params) {
try {
sleep(300);
} catch (InterruptedException e) {
e.printStackTrace();
return -1;
}
return 0;
}
@Override
protected void onProgressUpdate(Integer... values) {
Log.d(TAG, "onProgressUpdate - " + values[0]);
}
@Override
protected void onCancelled() {
Log.d(TAG, "onCancelled");
}
@Override
protected void onPostExecute(Integer result) {
// imageViewの表示位置を指定する。
int dx = fragmet01.im.getLeft() + 200;
int dy = fragmet01.im.getTop() + 200;
int imgW = dx + fragmet01.im.getWidth();
int imgH = dy + fragmet01.im.getHeight();
fragmet01.im.layout(dx, dy, imgW, imgH);
}
}
HomeFlagmetでImageViewの初期位置を指定します。