サンプル
HomeFragment.java
import android.content.res.AssetManager;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.constraintlayout.widget.ConstraintLayout;
import androidx.fragment.app.Fragment;
import androidx.lifecycle.Observer;
import androidx.lifecycle.ViewModelProvider;
import com.example.navidrawact.R;
import com.example.navidrawact.databinding.FragmentHomeBinding;
import java.io.InputStream;
public class HomeFragment extends Fragment {
private HomeViewModel homeViewModel;
private FragmentHomeBinding binding;
private ImageView im;
LinearLayout.LayoutParams layoutParams;
static public ConstraintLayout layout;
public View onCreateView(@NonNull LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
homeViewModel =
new ViewModelProvider(this).get(HomeViewModel.class);
binding = FragmentHomeBinding.inflate(inflater, container, false);
View root = binding.getRoot();
final TextView textView = binding.textHome;
homeViewModel.getText().observe(getViewLifecycleOwner(), new Observer() {
@Override
public void onChanged(@Nullable String s) {
textView.setText(s);
}
});
AssetManager assets = getResources().getAssets();
im = new ImageView(root.getContext());
try (InputStream istream = assets.open("18363472.jpg")) {
Bitmap bitmap = BitmapFactory.decodeStream(istream);
im.setImageBitmap(bitmap);
} catch (Exception e) {
e.printStackTrace();
}
//画像の縦横サイズをimageViewのサイズとして設定
layoutParams = new LinearLayout.LayoutParams(200, 200);
layoutParams.leftMargin = 0;
layoutParams.topMargin = 0;
im.setLayoutParams(layoutParams);
//layoutにimageViewを追加
layout = root.findViewById(R.id.root_home);
layout.addView(im);
return root;
}
@Override
public void onDestroyView() {
super.onDestroyView();
binding = null;
}
}
fragment_home.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.home.HomeFragment"
android:id="@+id/root_home">
<TextView
android:id="@+id/text_home"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:textAlignment="center"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
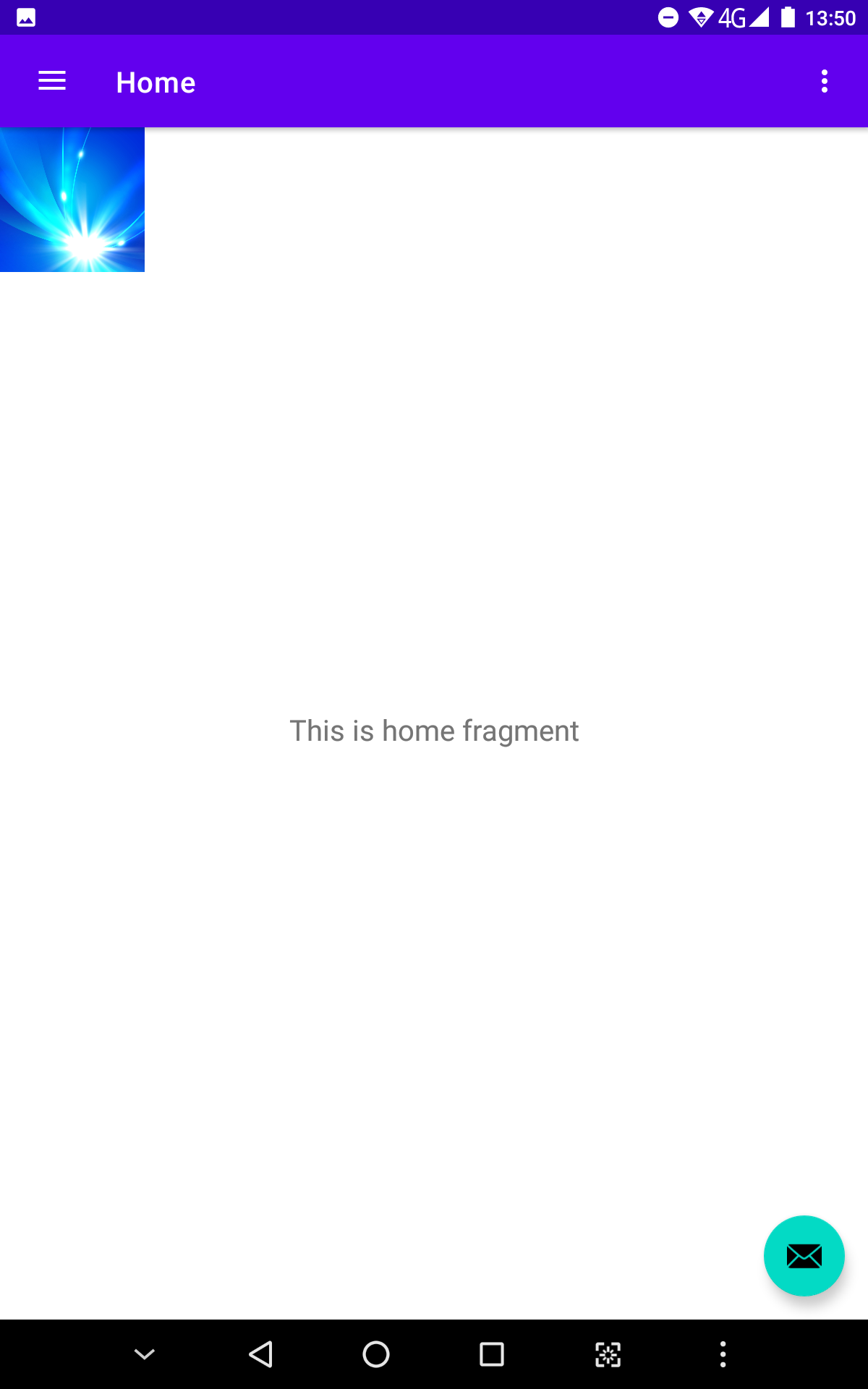
HomeFlagmetでImageViewに画像が表示されます。